티스토리 북마크 스킨 썸네일 정사각형으로 만드는 법
- 정보-팁
- 2023. 1. 5.
티스토리에서 기본으로 제공하는 북마크 스킨을 아마도 가장 많이 사용하실 것 같습니다. 그 이유는 북마크 스킨이 구글 애드센스 광고를 넣기에 안성맞춤이기 때문입니다. 물론 인터넷 서칭을 해서 구할 수 있는 많은 스킨들이 있지만 기본 스킨에서 만큼은 북마크 스킨이 좋은 것 같습니다. 굉장히 가볍기도 하고요
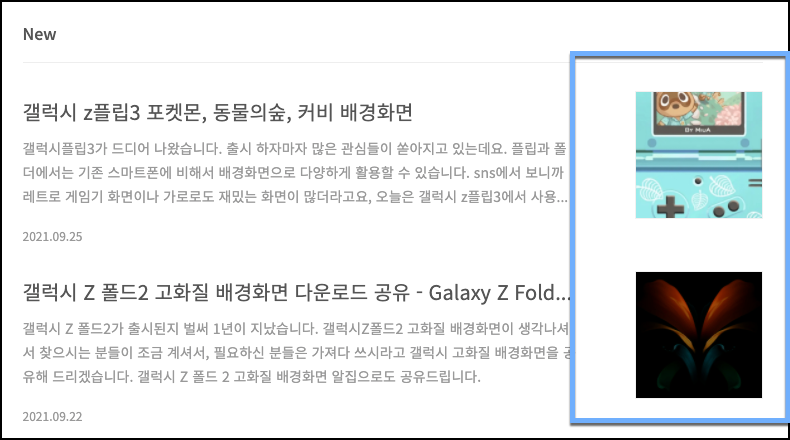
하지만 북마크 스킨 홈 화면에서 글의 썸네일 사진을 보면 직사각형의 형태로 나와 있어 썸네일 사진을 만들기가 쉽지 않습니다. 오늘은 북마크 스킨의 썸네일을 정사각형으로 만드는 방법에 대해서 알아보겠습니다.
북마크 스킨 썸네일 정사각형으로 변경하기

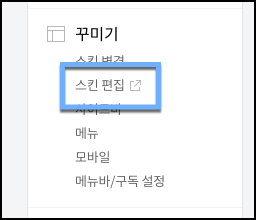
먼저 티스토리 관리자 페이지로 가셔서 '스킨 편집'으로 들어가 줍니다.

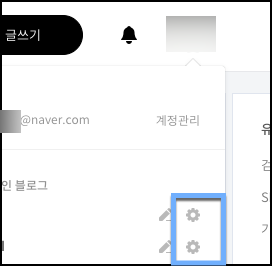
티스토리 관리자 페이지는 내 프로필을 클릭해서 톱니바퀴 버튼을 클릭해서도 들어갈 수 있고, 내 티스토리 페이지에서 q 키를 눌러서도 들어갈 수 있습니다.
내 썸네일 태그 이름 확인하기

내 썸네일의 클래스 이름을 먼저 확인해야 합니다.
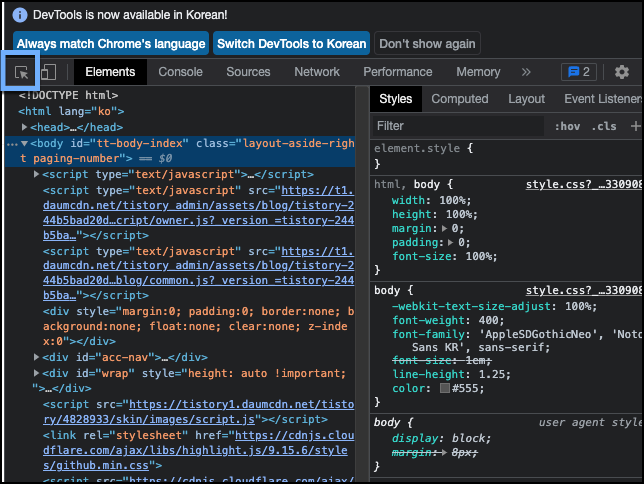
썸네일이 있는 페이지에서 마우스 우클릭을 해서 검사를 해줍니다.
그리고 나오는 디버그 페이지에서 화살표 표시를 클릭해서 내 썸네일 요소에 클릭해 주세요

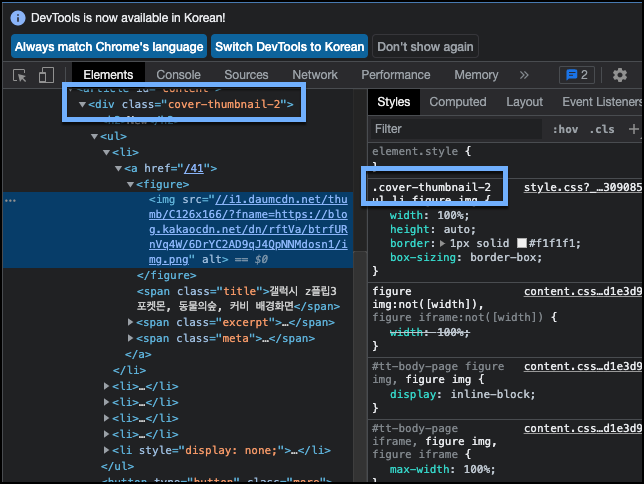
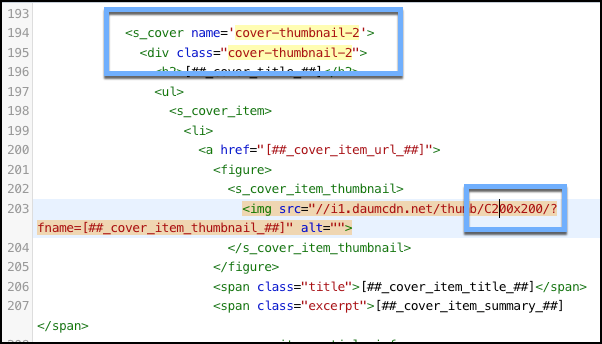
제가 사용하는 썸네일의 경우는 cover-thumbnail-2 라는 이름을 가지고 있네요
이제 스킨 편집에서 HTML 편집으로 들어가 줍니다.

Ctrl+F 단축키로 내가 찾은 썸네일 클래스 이름을 넣어 찾아 주세요, 저는 cover-thumbnail-2를 찾았습니다.
그 아래 img src 부분에 있는 크기를 C200x200 등 가로 세로가 동일하게 원하는 크기로 변경해 주세요
그리고 나서 저장하고 나와 주시면 됩니다.

홈 화면으로 돌아가 보시면 썸네일이 정사각형 형태로 변경되어 있는 것을 확인할 수 있습니다.
'정보-팁' 카테고리의 다른 글
| Windows Utorrent 토렌트 web버전 윈도우 알림끄기 (0) | 2022.09.13 |
|---|---|
| 트위터 이미지 로딩 느림 해결 방법 faster internet (0) | 2022.09.13 |
| 인스타 계정 삭제 및 탈퇴 방법 (0) | 2022.09.09 |
| 트위치 스트리머 아이디 확인 방법 (0) | 2022.09.08 |
| 트위치 순위 및 클립 보는 방법 모음 사이트 twitchtracker (0) | 2022.09.05 |